Dimensioni
Desktop: 1000x620px - Mobile (web & app): 320x480px - Peso max: 1MB
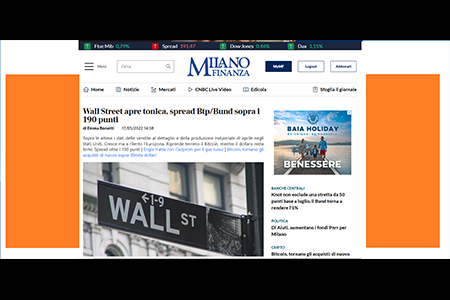
Formato ad alto impatto. Compare al primo accesso dell’utente in pagina, posizionandosi sopra il contenuto editoriale. Grazie al suo posizionamento, al centro dello schermo, riesce a catturare l’attenzione dell’utente. Utile per una comunicazione immediata, dal contenuto coinciso. Ottimo per incentivare l’engagement sulla campagna assicurando un alto tasso di viewability (essendo 100% viewable).

Il formato Skin prevede la sponsorizzazione in esclusiva dello sfondo della testata. È un formato a forte impatto visivo, ideale per campagne che richiedono un'alta visibilità del brand.

Il Masthead è un formato di grandi dimensioni, collocato tra la testata del sito e il corpo della pagina. È la soluzione ideale per veicolare creatività di grande impatto.

Un formato versatile, che prevede 3 diverse misure per garantire compatibilità con tutti gli schermi Desktop. Resta sempre visibile in pagina, anche quando l'utente fa scroll up/down, garantendo elevata Viewability.

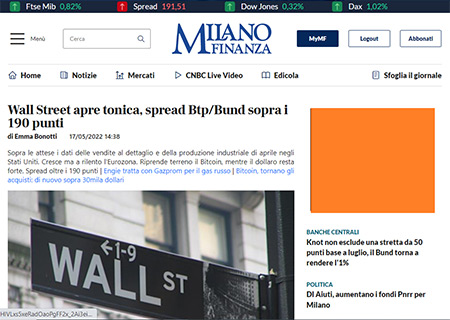
Il Medium Rectangle e l'Half Page sono formati molti popolari nelle pianificazioni display poiché rendono facile e immediata l'esecuzione di qualsiasi soggetto creativo. Il Medium Rectangle, detto anche Box o MPU, viene visualizzato anche sui dispositivi Mobile. Entrambi sono pianificabili anche nel formato video box e video half page (CPM).

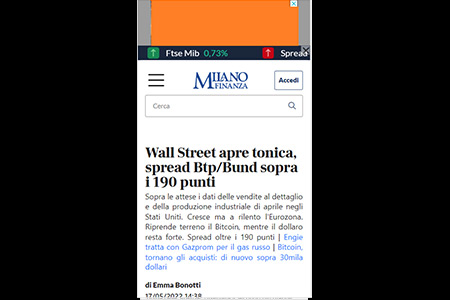
Il formato, conosciuto anche semplicemente come 320x100, grazie alle dimensioni ridotte è poco invasivo, ma nonostante ciò è tra i più performanti formati Mobile. E’ collocato in alto in pagina e ha la caratteristica di restare sempre visibile sopra o sotto quando l'utente fa scroll della pagina, garantendo ottimi livelli di Viewability.

Il Pre-roll è un formato video molto coinvolgente, che viene erogato prima di un contenuto editoriale all'interno del sito. Consente di veicolare sul Web anche le campagne pubblicitarie televisive.

L'Intext è un formato video contestuale: posizionato all’interno della pagina contenente l’articolo, inizia solo quando l'utente sta visualizzando la porzione di pagina in cui viene pubblicato e viene sospeso con lo scroll. Il formato si adatta automaticamente allo schermo del dispositivo su cui compare.

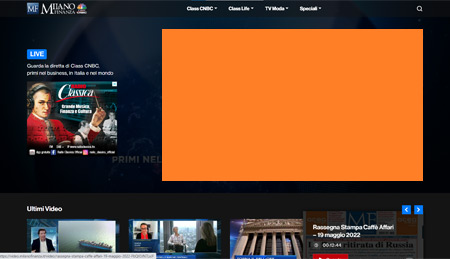
Il VIP è un formato video di forte impatto, che si apre sullo schermo in basso a destra. Per il suo effetto Branding, è un'estensione ideale delle campagne televisive.


Si prega di inviare la pagina HTML allegando in un file .zip le relative immagini: il codice html verrà inserito nella cornice delle nostre DEM e le immagini saranno caricate sul nostro server.
Dal momento che il supporto per i CSS è limitato nei client di posta elettronica consigliamo di utilizzare le tabelle al posto dei div. Consigliamo inoltre di non linkare CSS esterni. Utilizzare invece dichiarazioni inline, specifiche per l’elemento del DOM che stai considerando:
<p style="background:#069; color: #fff;">Un background ed un testo </p>
Non strutturare tabelle con colonne a misura dichiarata e rowspan o colspan precisi ma preferibilmente annidare ulterori tabelle. Per distanziare contenuti non fare colonne vuote con width ma inserire un gif trasparente della distanza che si vuole creare.